点微修改移动端头条详情页,修改文件tom_tctoutiao/template/info.html
注意:因为里面增加了汉字,必须本地编辑模板文件后选择转化为UTF8,然后上传服务器,DZ后台清空缓存,前台浏览器清空缓存,刷新才生效

(1)增加微信群和广告图
以下代码作用为增加了一个微信群和图片广告位
<!--{if $tctoutiaoConfig['info_toutiao_shengming']}-->
<section class="info-main" style="padding:10px;">
<div style="background:#F4F5F7;margin:10px;margin-top:1px;border-radius:8px;padding:4px 15px;border:1px solid #EAEAEA;">
<img src="https://m.xijingtongcheng.com/wsy/nei180.jpg" style="float:left;display:block;width:50px;">
<div style="float:left;margin-left:15px;margin-top:8px;">
<b style="color:#1aaaf1;">西安微信群</b>
<p style="font-size:13px;color:#FF0033;margin-top:5px">西安微信群自助交流</p >
</div>
<div style="color:#1aaaf1;border:1px solid #1aaaf1;border-radius:5px;padding:8px 10px;float:right;margin-top:10px;" onclick="wxQun ();"><a target="_blank" href=" https://m.xijingtongcheng.com/wsy/xjtc586.jpg">我要加群</a ></div>
<div style="clear:both"></div>
</div>
<div class="toutiao-bot"><img src="https://m.xijingtongcheng.com/wsy/xxewm760.jpg"></div>
<div class="shenming-top" style="background:#000000;color:#ffffff;text-align:center;margin-top:10px;padding:10px 0;">西京同城声明</div>
<div class="toutiao-shengming" style="color:#33334D;padding:8px;">{$tctoutiaoConfig['info_toutiao_shengming']}</div>
</section>
<!--{/if}-->
(2)增加一个浮动导航菜单
鉴于实际需要,本人网站已去掉这个修改
</script>
<section class="tctoutiao-header">
<div id="header-nav" class="header-nav dislay-flex" style="position: fixed;">
<a class="header-search" href="plugin.php?id=tom_tongcheng&site={$site_id}&mod=index"><img src="source/plugin/tom_tctoutiao/images/logo.gif" width="100px"></a>
<div class="header-nav__box">
<a href="https://m.xijingtongcheng.com/toutiao/list-1-5-1.html"><span>交通</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-6-1.html"><span>教育</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-7-1.html"><span>旅游</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-4-1.html"><span>活动</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-7-1.html"><span>安居</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-8-1.html"><span>医疗</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-8-1.html"><span>社保</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-9-1.html"><span>招聘</span></a>
<a href="https://m.xijingtongcheng.com/toutiao/list-1-2-1.html"><span>政务</span></a>
</div>
<a class="header-search" href="plugin.php?id=tom_tctoutiao&site={$site_id}&mod=search"><i class="tciconfont tcicon-sousuo tc-template__color"></i></a>
</div>
</section>
</body>
</html>
(3)修复移动端文章中表格不能自动居中问问题
在source/plugin/tom_tongcheng/images/style.css 中这个类里面删除掉.table和.tbody即可,这个只是起部分作用,一些表格需要在编辑器内选择居中才生效。
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; list-style: none }(4)移动端文章详情页增加blockquote样式,修改P标签段距
本来应该修改source/plugin/tom_tctoutiao/images/style.css样式,但因为增加了diy.css,所以在diy.css中增加了样式,参分类信息插件内diy.css
版权声明:本文由贝联科技发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
点微信息多了进入后台信息管理打开很慢怎么办
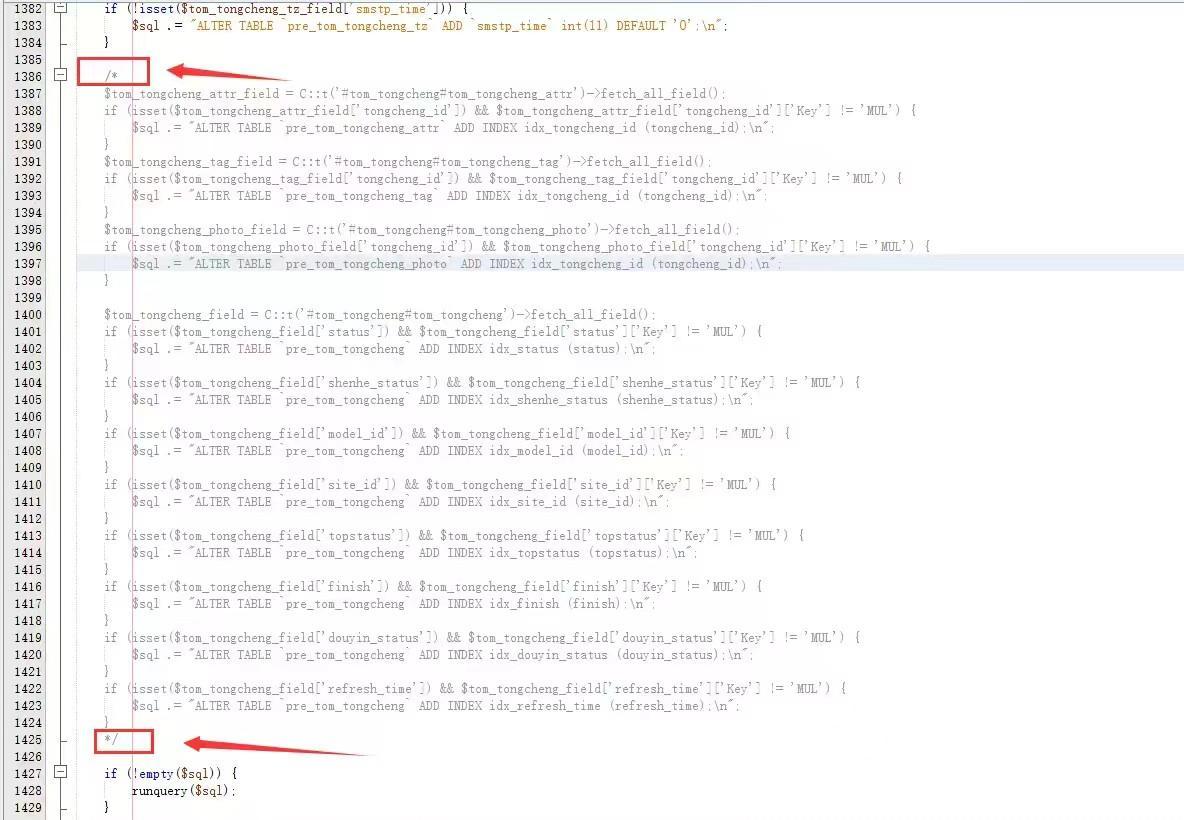
点微信息多了进入后台信息管理打开很慢怎么办?官方客服提供如下解决方法:source/plugin/tom_tongcheng/updb.inc.php 下面2个红框删除然后后台点击一下这边:升级后出现数据库错误:点此...
点微移动端分类信息插件修改tom_tongcheng
以下为移动端分类信息修改,涉及的插件目录为tom_tongcheng(1)移动端信息详情页去掉发布人分类信息详情页发布人隐藏,原样式文件为tom_tongcheng/images/tongcheng.css ,其中info-item-fbr...
点微移动端如何增加一个独立页面
点微系统分类信息模块有个帮助中心是单页,但后台无法自定义增加别的单页,有没办法自己做一个单页呢?办法是有的,本人参照了帮助中心的程序结构,自己在前台增加了一个单页,这个单页内容可以写在模板文件中,我是放了个个人微信二维码,可以让用户识别添加...
让点微头条关键词搜索时可以搜索文章正文
点微系统头条插件搜索时关键词只能搜索标题,不能搜索正文内容,站在用户体验角度考虑,是个大问题。询问了售后技术,给了我解决办法,需要的朋友可以看下面。修改办法如下:打开文件source/plugin/tom_tctoutiao/table/t...
点微PC版修改内容备忘录tom_tcpc
点微PC版升级为7.1导致我这以前修改内容失效,故在此记录我的修改内容,作为备忘。修改过的文件共有/images/default.gif,/images/style.css,/images/reset.css,/images/finish....