以下为移动端分类信息修改,涉及的插件目录为tom_tongcheng

(1)移动端信息详情页去掉发布人
分类信息详情页发布人隐藏,原样式文件为tom_tongcheng/images/tongcheng.css ,其中info-item-fbr样式隐藏即可
因为本人增加了一个diy.css,故把隐藏代码加在了diy.css文件中,对原来tongcheng.css未作修改,如下
#tc_info .info-item .info-item-fbr{display:none;}
(2)信息生成海报图片上隐藏头像和发布人,修改tom_tongcheng/info.htm文件中下面DIV属性为隐藏即可
<div class="right" style="display:none;">
(3)点微分类信息后台设置加入统计代码和引入diy.css
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2080dc0f1918888888888bf65fbe";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<link rel="stylesheet" href="source/plugin/tom_tongcheng/images/diy.css" />
(4)移动端用户登录logo替换
替换位置在source/plugin/tom_ucenter/images/logo.png
(5)diy.css中内容如下
这个是头条文章样式自定义部分
#tc_info .info-item .info-item-fbr{display:none;}
.header.on .wrap .nav-popup{display:none;}
.comment-title span{background:url(bi.gif) no-repeat left;padding-left:6px;}
blockquote{border-radius: 4px;border: 1px solid #EAEAEA;background: #f4f5f7;padding:8px;color:#777777;margin:0;}.list-paddingleft-2{background:#FFF7F4;}.list-paddingleft-2 li{width:100%;list-style-type:disc;list-style-position: inside;display:inline-block;padding-left:20px;background: url(dr.gif) left center no-repeat;}.list-paddingleft-2 li a{color:#ff0000;text-decoration:none;font-weight:normal;text-decoration: underline;}.list-paddingleft-2 li a:hover{color:#ff0000;text-decoration:underline;}
blockquote p:before{
content: "";
float:left;
width: 24px;
height: 18px;
background: url(blockquote.png)no-repeat;
}
blockquote p:after{
right: 8px;
bottom: 8px;
float:right;
content: "";
display: block;
width: 24px;
height: 18px;
background: url(blockquote.png)no-repeat;
transform: rotateZ(180deg);
}
#id_toutiao_content a, #id_toutiao_content a:link {text-decoration:underline;}
.toutiao-content td{
padding:4px 2px;
border: 1px solid #DDD;
font-size:12px;
line-height: 1.6;
}
.toutiao-content td p{
padding:0 !important;
margin:0 !important;
font-size:12px !important;
}
.toutiao-content li p{
padding:0 !important;
margin:0 !important;
}
.tctoutiao-info .info-main .info-toutiao__content .toutiao-content p{ line-height: 1.6;font-size: 1em;margin:8px 0;}(6)手机移动端首页去掉显示店铺数
控制代码在source/plugin/tom_tongcheng/template/index.htm,把1改为0即可
<!--{if $__ShowTcshop == 0}-->
{lang tom_tongcheng:index_ruzhu_all} <font color="#ff4700">{$ruzhuNumTxt}<!--{if $ruzhuNum > 10000}-->{lang tom_tongcheng:wan}<!--{/if}--> </font>
(7)移动端发布信息页面去掉干扰链接
牵涉到这两个文件,直接删除代码链接部分即可
source/plugin/tom_tongcheng/template/fabu_step1.htm以及fabu_step2.htm
(8)修改点微虚拟用户数
数据库下面两个表中修改最后一个用户的ID即可,据说只改第一个也可以,本人是在最后一个用户数据前加了28万
分类信息用户表 pre_tom_tongcheng_user
用户中心用户表 pre_tom_ucenter_member
(9)移动端简图模式列表样式修改
本人开始修改过,后来没改这个了
修改source/plugin/tom_tongcheng/ajax/list.php
这里修改了多处,下面为调整图文左右显示,另外也在代码处改了置顶,类别显示位置,删除了原来的头像,用户名显示
<div class="tuwenlist_bd dislay-flex" style="flex-direction:row-reverse;">';
修改tom_tongcheng/images/style.css
.tuwenlist_item .tuwenlist_item_pic {
width: 110px;
height: 90px;
margin-left: 10px;
position: relative;
}
(9)点微首页移动端自定义加群代码
以下为点微移动端自定义加群代码,需要的在点微同城设置,副设置,自定义代码里面添加即可。里面链接可以换成群二维码图片。其他系统也可以参考这个。
<div style="background:#fff;margin:10px;margin-top:1px;border-radius:8px;padding:4px 15px;">
<img src="https://k1img.06dn.com/y/37/2023/01/06/37_63b7090791166.jpg" style="float:left;display:block;width:50px;">
<div style="float:left;margin-left:15px;margin-top:12px;">
<b style="color:#1aaaf1;">同城便民服务群</b>
<p style="font-size:13px;color:#FF0033;margin-top:5px">同城便民服务信息一网打尽!</p>
</div>
<div style="color:#1aaaf1;border:1px solid #1aaaf1;border-radius:5px;padding:5px 20px;float:right;margin-top:12px;" onclick="wxQun ();"><a target="_blank" href="plugin.php?id=tom_tongcheng&site=1&mod=personal">入群</a></div>
<div style="clear:both"></div>
</div>
版权声明:本文由贝联科技发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
让点微头条关键词搜索时可以搜索文章正文
点微系统头条插件搜索时关键词只能搜索标题,不能搜索正文内容,站在用户体验角度考虑,是个大问题。询问了售后技术,给了我解决办法,需要的朋友可以看下面。修改办法如下:打开文件source/plugin/tom_tctoutiao/table/t...
点微修改移动端头条详情页修改tom_tctoutiao
点微修改移动端头条详情页,修改文件tom_tctoutiao/template/info.html注意:因为里面增加了汉字,必须本地编辑模板文件后选择转化为UTF8,然后上传服务器,DZ后台清空缓存,前台浏览器清空缓存,刷新才生效(1)增加...
点微信息多了进入后台信息管理打开很慢怎么办
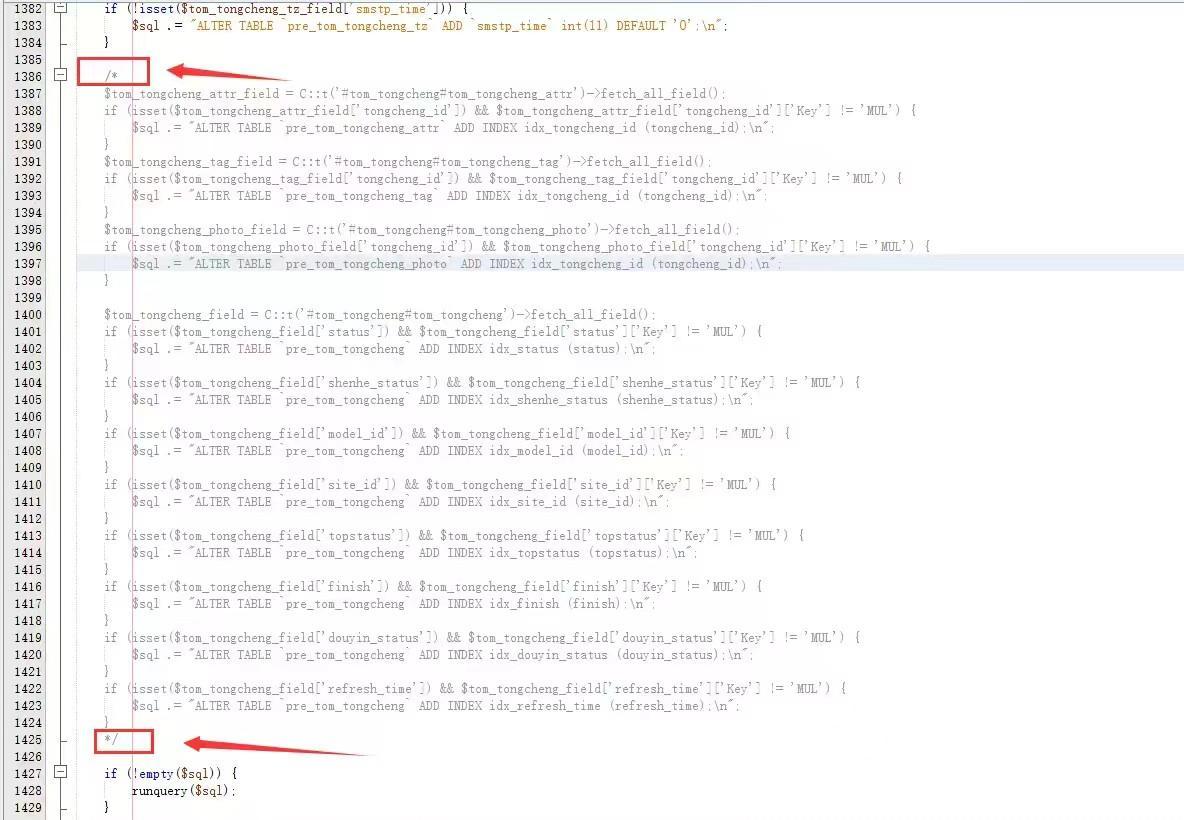
点微信息多了进入后台信息管理打开很慢怎么办?官方客服提供如下解决方法:source/plugin/tom_tongcheng/updb.inc.php 下面2个红框删除然后后台点击一下这边:升级后出现数据库错误:点此...
点微PC版修改内容备忘录tom_tcpc
点微PC版升级为7.1导致我这以前修改内容失效,故在此记录我的修改内容,作为备忘。修改过的文件共有/images/default.gif,/images/style.css,/images/reset.css,/images/finish....
点微移动端如何增加一个独立页面
点微系统分类信息模块有个帮助中心是单页,但后台无法自定义增加别的单页,有没办法自己做一个单页呢?办法是有的,本人参照了帮助中心的程序结构,自己在前台增加了一个单页,这个单页内容可以写在模板文件中,我是放了个个人微信二维码,可以让用户识别添加...