点微PC版升级为7.1导致我这以前修改内容失效,故在此记录我的修改内容,作为备忘。修改过的文件共有/images/default.gif,/images/style.css,/images/reset.css,/images/finish.png,/template/index.htm,/template/list_toutiao.htm,/template/toutiaoinfo.htm,/template/toutiao.htm
首页页尾样式修改
首页页尾自己制作了一个footer模板,修改index.htm,修改一处,{template tom_tcpc:footer}改为{template tom_tcpc:footerindex},至于自己增加制作的footerindex.htm不在此详述。
通用分类信息样式修改
(1)修改style.css文件,头部修改一处,尾部增加一处,头部修改内容为 .tcpc-header {background: #fff url(headerbg2.gif) repeat-x; min-width:1200px; }
尾部增加样式内容
.toutiao-content td, .toutiao-content th{
padding: 5px 10px;
border: 1px solid #DDD;
}
.tcpcw .ggw { font-size: 20px; display: inline-block; border-bottom: 3px solid #ed4040; height: 38px;line-height:40px;color:#ff0000;}
.tcpcw .smore {
display:inline-block;
font-size:14px;
float:right;
line-height:40px;
}
.ggao{width:100%;display:block;padding-top:8px;background:#f8f8f8;}
.ggao ul{list-style:none;padding:0;margin:0;clear:both;}
.ggao ul li{list-style:none;padding:0;margin:0;width:50%;line-height:30px;display: inline-block;}
.ggao ul li::before{content:'';width:16px;height:16px;background:url(hot.gif) left center no-repeat;display: inline-block;padding:0 4px;}(2)另外reset.css在尾部增加以下内容
.list-paddingleft-2{background:#FFF7F4;padding:10px;}
.list-paddingleft-2 li{width:50%;list-style-type:disc;list-style-position: inside;display:inline-block;padding-left:20px;background: url(jian.gif) left center no-repeat;}
.list-paddingleft-2 li a{color:#ff0000;text-decoration:underline;}
.list-paddingleft-2 li a:hover{color:#ff0000;text-decoration:underline;font-weight:bold;}图片修改的有default.gif,finish.png另外有增加的style.css头部背景图片headerbg2.gif
PC版头条修改
(1)头条列表页去掉时间的分秒,增加年份,修改文件为list_toutiao.htm,有三个地方改为如下显示
<a class="time" href="{$value['infoUrl']}" title="{$value['title']}" target="_blank">{date($value['add_time'], 'u','9999','Y-m-d')}</a>
(2)头条首页右栏增加自定义内容区,修改toutiao.htm,注意因为加入了汉字,需保存格式为utf-8如下代码
<div class="container-rt">
<div class="rtggao-box">
<div class="tcpcw">
<span class="ggw">交通出行</span><span class="smore"><a href="#" target="_blank">更多></a></span></div>
<div class="ggao">
<ul class="blue">
<li><a href="#" target="_blank"><i class="bus"></i>地铁</a></li><li><a href="#" target="_blank"><i class="tft"></i>机场大巴</a></li>
<li><a href="#" target="_blank"><i class="bus"></i>公交</a></li><li><a href="#" target="_blank"><i class="lk"></i>违章</a></li>
<li><a href="#" target="_blank"><i class="dt"></i>今日限行</a></li><li><a href="#" target="_blank"><i class="wz"></i>出租车发票</a></li>
<li><a href="#" target="_blank"><i class="bus"></i>共享汽车</a></li><li><a href="#" target="_blank"><i class="wz"></i>公共自行车</a></li></ul></div>
<div class="ggao-pic"><a class="listads_pic clearfix" href="https://m.xijingtongcheng.com/toutiao/info-1-150.html"><img src="
<div class="tcpcw"><span class="ggw">政务办事</span><span class="smore"><a href="#" target="_blank">更多></a></span></div>
<div class="ggao">
<ul class="blue">
<li><a href="#" target="_blank"><i class="bus"></i>社保</a></li><li><a href="#" target="_blank"><i class="tft"></i>养老保险</a></li>
<li><a href="#" target="_blank"><i class="bus"></i>身份证</a></li><li><a href="#" target="_blank"><i class="lk"></i>入户</a></li>
<li><a href="#" target="_blank"><i class="dt"></i>出入境预约</a></li><li><a href="#" target="_blank"><i class="wz"></i>地税发票</a></li>
<li><a href="#" target="_blank"><i class="bus"></i>结婚证</a></li></ul></div>
<div class="tcpcw"> <span class="ggw">教育升学</span><span class="smore"><a href="#" target="_blank">更多></a></span></div>
<div class="ggao">
<ul class="blue">
<li><a href="#" target="_blank"><i class="bus"></i>开学时间</a></li><li><a href="#" target="_blank"><i class="tft"></i>学区划分</a></li>
<li><a href="#" target="_blank"><i class="bus"></i>中考成绩查询</a></li><li><a href="#" target="_blank"><i class="lk"></i>高考</a></li>
<li><a href="#" target="_blank"><i class="dt"></i>双减政策</a></li><li><a href="#" target="_blank"><i class="wz"></i>教育局投诉</a></li>
<li><a href="#" target="_blank"><i class="bus"></i>寒假</a></li><li><a href="#" target="_blank"><i class="wz"></i>五一假期</a></li></ul></div>
<div class="tcpc-gg-title tc-template__color"><span class="gg-tit tc-template__border">{lang tom_tcpc:ggao_right_tuiguang_title}</span></div>PC头条文章详情页修改
(1)增加分享功能,在toutiaoinfo.htm头部修改如下,引入的外部文件放入自己服务器相应目录
<script src="{$_G['siteurl']}source/plugin/tom_tongcheng/images/common.js?v={$cssJsVersion}" type="text/javascript"></script>
<link rel="stylesheet" href="{$_G['siteurl']}source/plugin/tom_tcpc/share/share.css" />
<script src="{$_G['siteurl']}source/plugin/tom_tcpc/share/share.js"></script>
{template tom_tcpc:template_css}(2)然后在文章正文下改如下代码,并保存为utf-8编码格式。这里增加了一个图片广告,剩下的就是社交分享按钮
</div>
</div>
<div class="toutiaoinfobot" style="width:750px;margin:0 auto;text-align:center;">
<p><img src="{$_G['siteurl']}source/plugin/tom_tcpc/images/gongzhonghao.jpg"></p>
<div class="sharebox" style="margin:20px 0;"><div class="label" style="display:inline-block;">分享给朋友:</div>
<div class="sharebtn" style="display:inline-block;">
<div class="sharing" data-initialized="true"><a href="#" class="share-icon icon-weibo">微博</a><a href="#" class="share-icon icon-qq">QQ</a><a href="#" class="share-icon icon-wechat">微信</a><a href="#" class="share-icon icon-douban">豆瓣</a><a href="#" class="share-icon icon-qzone">QQ空间</a></div> </div></div></div></div>PC端头条列表页日期年份改为显示4位数
编辑文件source/plugin/tom_tcpc/template/list_toutiao.htm,修改文章列别为年月日显示,并去掉时分,里面共有三处位置,可以一起修改
{date($value['add_time'], 'u','9999','m-d H:i')}改为{date($value['add_time'], 'u','9999','Y-m-d')}
<div class="toutiao-time">
<a class="zuozhe" href="{$value['zuozheUrl']}" title="{$value['zuozheInfo']['name']}" target="_blank">{$value['zuozheInfo']['name']}</a>
<a class="time" href="{$value['infoUrl']}" title="{$value['title']}" target="_blank">{date($value[add_time], 'u','9999','Y-m-d H:i')}</a>
</div>PC端头条文章编辑器标题样式修改
位置在source/plugin/tom_ueditor/ueditor.config.js,本人修改后为以下样式
,'customstyle':[
{tag:'span', name:'tc', label:'titlecenter', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;margin:0 0 20px 0;'},
{tag:'span', name:'tl',label:'titleleft', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;margin:0 0 10px 0;'},
{tag:'span',name:'im', label:'titleblack', style:'font-style:italic;font-weight:bold'},
{tag:'span',name:'hi', label:'titleblue', style:'font-style:italic;font-weight:bold;color:rgb(51, 153, 204)'},
{tag:'span',name:'wsy', label:'titlewsy', style:'font-weight:bold;color:rgb(51, 153, 204)'}
]
头条PC端和移动端文章下面增加相关文章
编辑器内增加源代码格式参下
<hr/> <p> 温馨提示:微信搜索公众号【西京同城】,关注后在对话框回复【情人节】预约情人节婚姻登记,查看西安情人节活动汇总(展览+电影+演唱会+商场活动+景区活动等),查看游玩攻略! </p> <hr/> <ul class=" list-paddingleft-2"> <li> <p> <a href="#">怎么去西安火车站</a> </p> </li> <li> <p> 怎么去西安北站 </p> </li> <li> <p> 怎么去西安西站 </p> </li> <li> <p> 西安东站在哪里,开通了吗 </p> </li> <li> <p> 西安南站在哪里,什么时间开通 </p> </li> </ul>
PC端在source/plugin/tom_tcpc/images/reset.css最下面增加样式
.list-paddingleft-2{background:#FFF7F4;padding:10px;}
.list-paddingleft-2 li{width:50%;list-style-type:disc;list-style-position: inside;display:inline-block;padding-left:20px;background: url(jian.gif) left center no-repeat;}
.list-paddingleft-2 li a{color:#ff0000;text-decoration:underline;}
.list-paddingleft-2 li a:hover{color:#ff0000;text-decoration:underline;font-weight:bold;}移动端在source/plugin/tom_tctoutiao/images/style.css最下面增加样式
.list-paddingleft-2{background:#FFF7F4;padding:10px;}
.list-paddingleft-2 li{width:100%;list-style-type:disc;list-style-position: inside;display:inline-block;padding-left:20px;background: url(dr.gif) left center no-repeat;}
.list-paddingleft-2 li a{color:#ff0000;text-decoration:none;font-weight:normal;text-decoration: underline;}
.list-paddingleft-2 li a:hover{color:#ff0000;text-decoration:underline;}修复头条PC端和移动端文章中表格边框不显示bug
PC端在source/plugin/tom_tcpc/images/style.css最下面增加样式,涉及有表格边框,广告图片,相关文章
.toutiao-content td, .toutiao-content th {
padding: 5px 10px;
border: 1px solid #DDD;
}
.tcpcw .ggw { font-size: 20px; display: inline-block; border-bottom: 3px solid #ed4040; height: 38px;line-height:40px;color:#ff0000;}
.tcpcw .smore {
display:inline-block;
font-size:14px;
float:right;
line-height:40px;
}
.ggao{width:100%;display:block;padding-top:8px;background:#f8f8f8;}
.ggao ul{list-style:none;padding:0;margin:0;clear:both;}
.ggao ul li{list-style:none;padding:0;margin:0;width:50%;line-height:30px;display: inline-block;}
.ggao ul li::before{content:'';width:16px;height:16px;background:url(hot.gif) left center no-repeat;display: inline-block;padding:0 4px;}移动端在source/plugin/tom_tongcheng/images/diy.css最下面增加样式,此处不再重复说明。
PC端文章详情页增加blockquote样式,修改P标签段距。
source/plugin/tom_tcpc/images/reset.css文件中,以下关键代码,至于移动版对应样式在diy.css中。
blockquote{
border-radius: 8px;
border: 1px solid #EAEAEA;
background: #f4f5f7;
color:#777777;
padding:8px 14px;
}
p{ margin:6px 0; padding: 0 }
blockquote p:before{
content: "";
float:left;
width: 31px;
height: 27px;
background: url(blockquote.png)no-repeat;
}
blockquote p:after{
right: 8px;
bottom: 8px;
float:right;
content: "";
display: block;
width: 31px;
height: 27px;
background: url(blockquote.png)no-repeat;
transform: rotateZ(180deg);
}PC端正文加粗标签不生效bug修复
source/plugin/tom_tcpc/images/reset.css文件中,去掉strong即可
h1, h2, h3, h4, h5, h6, b, strong { font-weight: normal }
版权声明:本文由贝联科技发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
点微移动端分类信息插件修改tom_tongcheng
以下为移动端分类信息修改,涉及的插件目录为tom_tongcheng(1)移动端信息详情页去掉发布人分类信息详情页发布人隐藏,原样式文件为tom_tongcheng/images/tongcheng.css ,其中info-item-fbr...
点微修改移动端头条详情页修改tom_tctoutiao
点微修改移动端头条详情页,修改文件tom_tctoutiao/template/info.html注意:因为里面增加了汉字,必须本地编辑模板文件后选择转化为UTF8,然后上传服务器,DZ后台清空缓存,前台浏览器清空缓存,刷新才生效(1)增加...
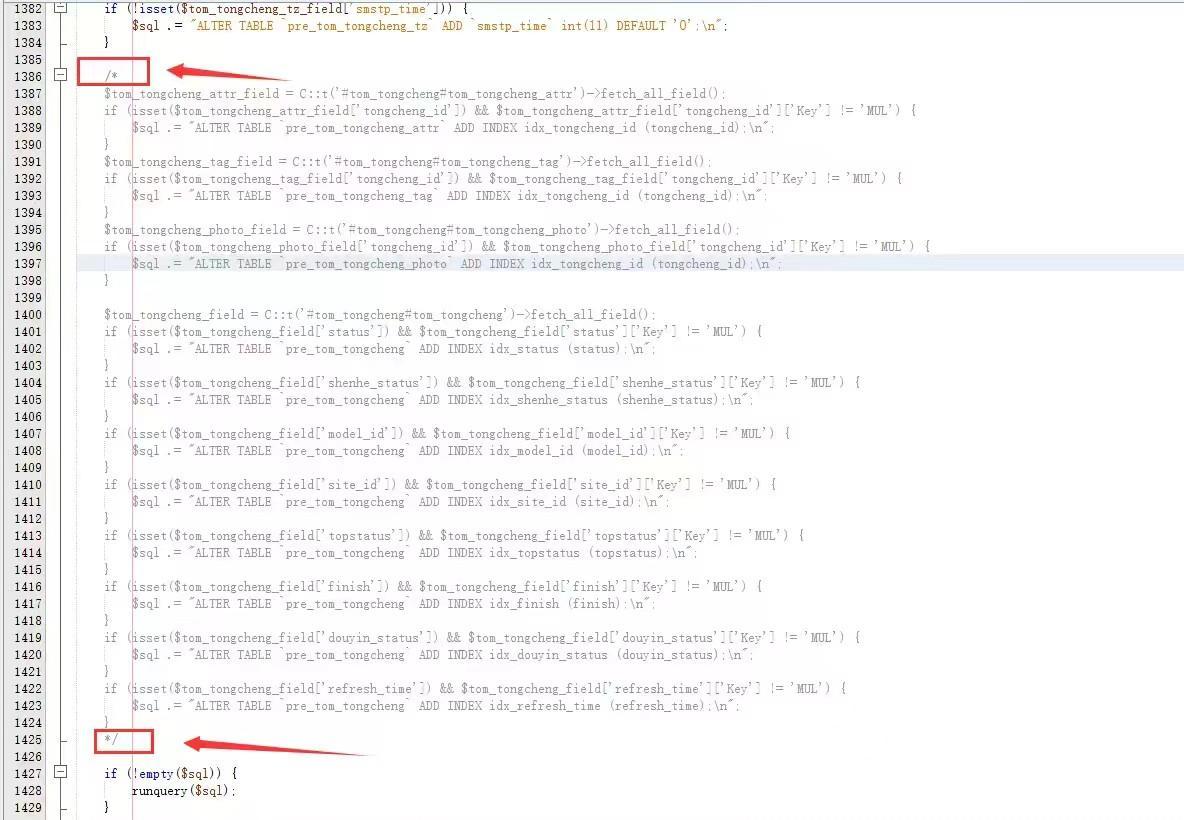
点微信息多了进入后台信息管理打开很慢怎么办
点微信息多了进入后台信息管理打开很慢怎么办?官方客服提供如下解决方法:source/plugin/tom_tongcheng/updb.inc.php 下面2个红框删除然后后台点击一下这边:升级后出现数据库错误:点此...
点微移动端如何增加一个独立页面
点微系统分类信息模块有个帮助中心是单页,但后台无法自定义增加别的单页,有没办法自己做一个单页呢?办法是有的,本人参照了帮助中心的程序结构,自己在前台增加了一个单页,这个单页内容可以写在模板文件中,我是放了个个人微信二维码,可以让用户识别添加...
让点微头条关键词搜索时可以搜索文章正文
点微系统头条插件搜索时关键词只能搜索标题,不能搜索正文内容,站在用户体验角度考虑,是个大问题。询问了售后技术,给了我解决办法,需要的朋友可以看下面。修改办法如下:打开文件source/plugin/tom_tctoutiao/table/t...