前些时间看到一个老外网站关于SEO的知识介绍,建议在网页的文章标题处使用H1标签,文章内的章节标题根据层次从上到下使用H2-H6的标签。
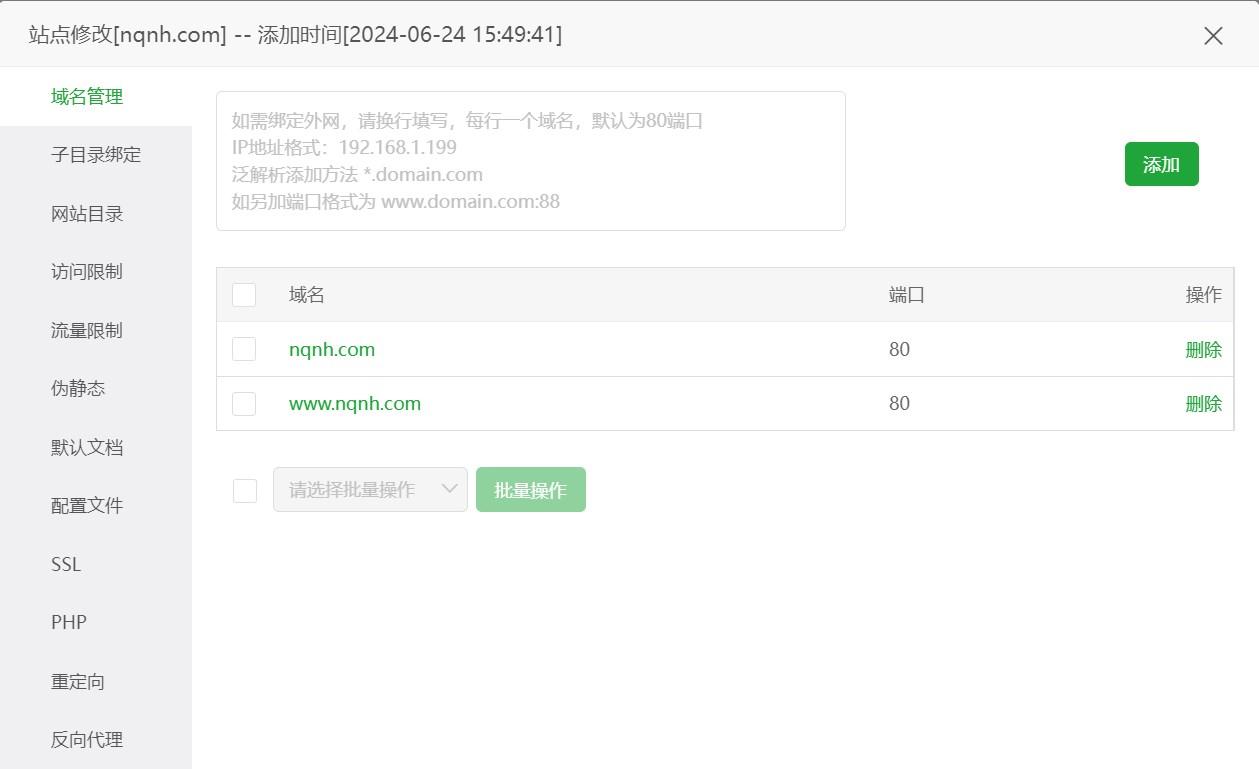
本人有个不太好的习惯,在文章正文内使用H标签比较乱,许多情况下使用了H3标签,却没有使用H2标签。另外如上所述,理论上正文内使用H1标签是错误的,所以Ueditor在此处也不应该出现H1标签。故想出一个促使自己修正习惯的办法,即把Ueditor内的H1标签去除,然后要加H标签的时候会首先看到H2标签,所以一般就强迫自己加上H2标签了。
如何修改呢,经过搜索研究,发现这个办法最简单实用。修改文件为zb_users/plugin/UEditor/themes/iframe.css,在其中加入如下自定义代码即可:
.ueditor-container h1 {
display: none !important;
}或者使用下面我通过审查元素得到的类代码,这样或许更准确
.edui-default .edui-for-paragraph .edui-listitem-label .edui-for-h1 {
display: none !important;
}原理上是在后台通过自定义CSS实现了隐藏H1标签,修改后效果参上面图片。如果你还要隐藏Ueditor其他标签,可以参考此写法,希望对看到本文的朋友有帮助。事实上本人还想修改隐藏段落字样,貌似没生效,还有待继续研究。
修改代码后记得要Zblog后台首页清除缓存,然后浏览器清除缓存,后台重新登录才能生效。
后记:上面修改代码时而生效,时而失效,太讨厌了,不得已直接修改Ueditor编辑器内CSS,从根本上解决问题,修改文件为zb_users/plugin/UEditor/themes/default/css/ueditor.css 具体如下代码
.edui-default .edui-for-paragraph .edui-listitem-label .edui-for-p {
font-size: 22px;
line-height: 27px;
display: none;
}
.edui-default .edui-for-paragraph .edui-listitem-label .edui-for-h1 {
font-weight: bolder;
font-size: 32px;
line-height: 36px;
display: none;
}版权声明:本文由贝联科技发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
百度ueditor编辑器bug修复完善
本站所用的Zblog系统后台编辑器为百度ueditor编辑器,这款编辑器使用挺方便,但有一些bug,官方也不维护修复,只好自己解决了。问题一、编辑器内上传图片撑破编辑器显示框百度编辑器ueditor上传图片后,图片尺寸小了没事,如果大了则会...
如何让zblog评论时邮箱E-mail为必填项
Zblog主题目前没有邮箱必填设置,后续版本可以加上,目前要实现邮箱必填,需要手动修改zb_users/theme/tpure/include.php,第一步:在第82行花括号上方添加以下代码:Add_Filter_Plugin('...
Zblog拓源企业主题修改备忘录
本文记录Zblog拓源企业版修改方法,这个是购买的企业版模板,非免费纯净版拓源主题,特此说明。(1)修改默认的文章内H3标题样式默认的.single h3 { margi...
如何让zblog不同分类文章显示不同样式
本人遇到这样的问题需要解决,一个软件销售网站,绝大多数类目文章前台显示有个在线购买链接,如果某软件退市,则不显示这个购买链接,这个问题用zblog如何解决呢?想到的解决方式:退市软件转移到退市产品类目,这个类目用不同的模板文件,该模板不显示...
Zblog插入西瓜视频和头条视频的方法(自适应浏览器宽度)
一些站长需要在网站中插入西瓜视频,可惜字节跳动公司没有对外公布站外引用方法。很多年前,还是优酷称霸视频内容的时代,优酷,土豆,酷6,腾讯视频等众多网站每个视频下面有个站外引用链接。博客站长需要引用这些网站某个视频时可以很简单的在编辑器内粘贴...
Zblog隔壁老李果皮主题修改备忘录
贝联科技网站使用的是ZBLOG系统的隔壁老李出品果皮主题,当时看上这个主题主要基于两点:其一,自带了生成海报功能。其二,文章页面的两栏布局,接近今日头条样式。这个主题使用以来也发现一些问题,本人在此做以备份记录,主要是给自己看,对有遇到相同...