下面方法主要用的display:inline-block属性,设置同行DIV宽度,另一个DIV用margin限制宽度。

按照文档流默认显示方法
CSS两列布局,右侧固定,左侧自适应宽度
<div style="width:90%; margin:0 auto; overflow:auto; _display:inline-block;">
<div style="width:200px; float:right; background:#090">这是右侧的内容</div>
<div style=" margin-right:210px; background:#F33">这是左侧的内容,自适应宽度</div>
</div>
CSS两列布局,左侧固定,右侧自适应宽度
<div style="width:90%; margin:0 auto; overflow:auto; _display:inline-block;">
<div style="width:150px; float:left; background:#6F0">这是左侧的内容 固定宽度</div>
<div style=" margin-left:160px; background:#FC0">中间内容,自适应宽度</div>
</div>
CSS三列布局,左右宽度固定,中间自适应宽度
<div style="width:90%; margin:0 auto; overflow:auto; _display:inline-block;">
<div style="width:200px; float:right; background:#393"> 这是右侧的内容 固定宽度</div>
<div style="width:150px; float:left; background:#F60 ">这是左侧的内容 固定宽度</div>
<div style=" margin-left:160px;margin-right:210px; background:#6C3;">中间内容,自适应宽度</div>
</div>div+css 常用两栏/三种自动适应宽度分栏 兼容ie6\7\8\9 火狐 谷歌等浏览器
版权声明:本文由贝联科技发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
相关文章
宝塔Nginx环境下让404打不开页面自动跳转到首页
因为前段时间更改了西京同城导航网站的程序,导致以前许多页面打不开,看在眼里急在心里,如何解决呢?第一步:登录宝塔后台网站设置的伪静态规则页面,一律删除以前程序用到的伪静态规则第二步:利用万能的百度后知道在配置文件中需要添加以下代码serve...
正则表达式自学教程
因为本人有时需要批量替换改写文章,简单的关键词替换不能满足需求,不得不学习正则表达式,作为一个新手,这里记录一些正则规则和遇到的问题。 一、正则常用到符号含义1.1.第一批正则学习[]匹配列表之中的任何单个字符.例如,"...
华为云主机重装系统、宝塔环境一点总结
因为朋友的华为云主机出了问题,我需要给重新安装系统和做好一个企业网站。本人也是摸索学习,这里总结下经验,附宝塔官方安装教程步骤一:华为云重装系统打开网址 https://www.huaweicloud.com 登录进入弹...
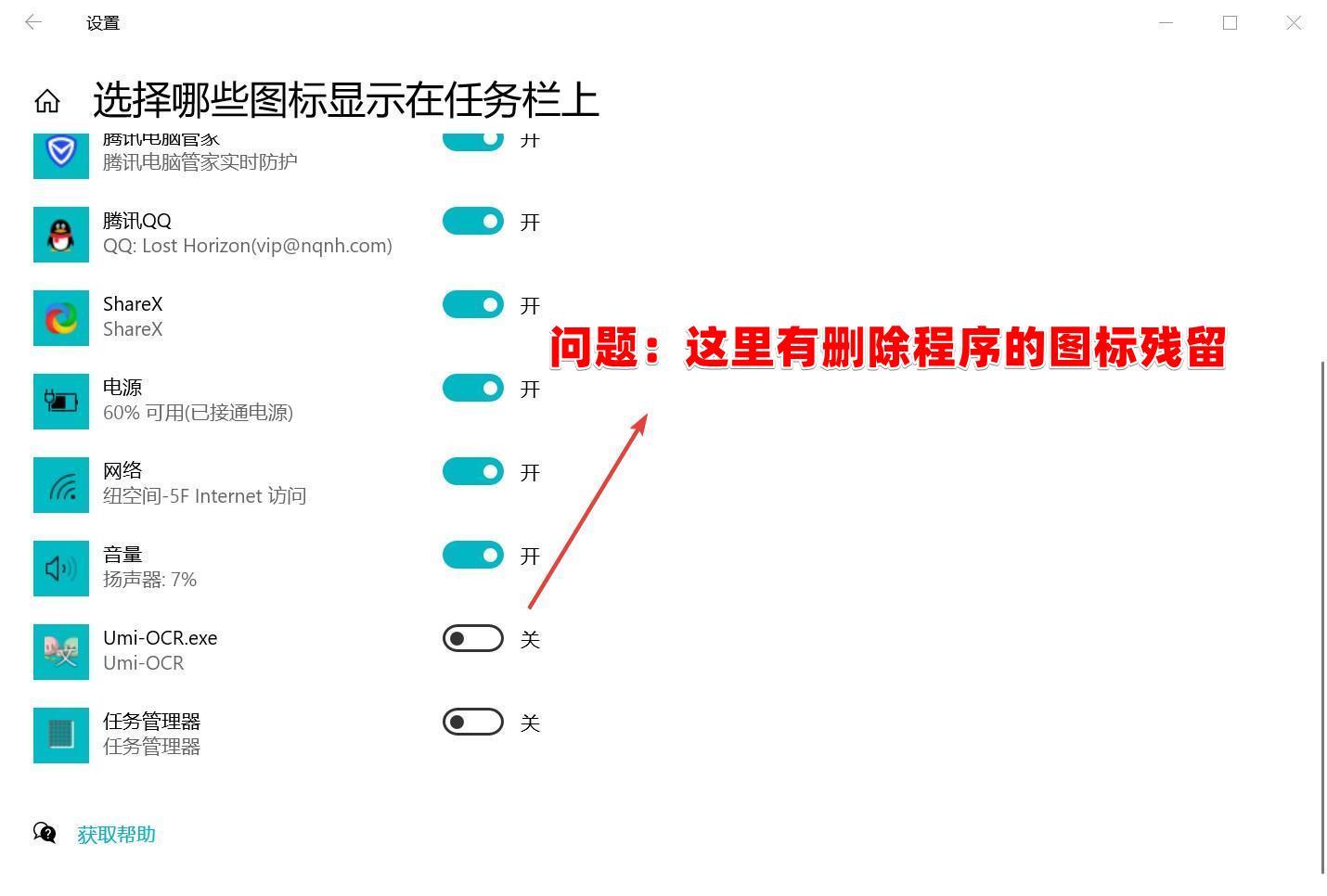
win10系统如何删除任务栏图标残留
本人win10电脑上装过一些软件后已删除,但是发现在“选择哪些图标显示在任务栏上”里面仍然存在这些软件名字,让完美倾向者看着非常难受。网上搜索发现不少人也遇到这问题,并提出了解决方法。我参照一个方案进行操作,发现没起作用。后来经过反复对比,...
Zblog搜索无结果时增加一个友好提示
Zblog是个不错的博客程序,但官方不知道怎么回事不去用心完善一些基本功能,我使用时就频频发现一些缺陷bug,都有些怀疑官方故意如此是为了卖付费插件增加收入。上次发了通过修改js文件,避免前台空搜索bug的解决办法。还有一个不大不小的问题,...
pbootcms多语言建站常见问题(转载)
一、如何搭建多语言站?多语言/区域建站用于使用同一个后台建立多语言网站。1、使用步骤1)在后台”系统管理>数据区域”添加相应的区域,具体参考默认区域;2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下;3)在后...