因为自己运营的某个网站后台编辑器使用的是百度UEditor,用这个编辑器自带功能给文章可以加四个自带标题样式,但这个标题样式令人难以满意,故决定自己动手修改。从网上搜索教程,发现可能涉及到两个文件的修改,一个是该编辑器目录下editor/ueditor.config.js另一个是lang/zh-cn/zh-cn.js文件。经过测试发现,不用修改zh-cn.js文件,只需要修改ueditor.config.js文件即可。找到如下代码
//,'customstyle':[
// {tag:'h1', name:'tc', label:'', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;margin:0 0 20px 0;'},
// {tag:'h1', name:'tl',label:'', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;margin:0 0 10px 0;'},
// {tag:'span',name:'im', label:'', style:'font-style:italic;font-weight:bold'},
// {tag:'span',name:'hi', label:'', style:'font-style:italic;font-weight:bold;color:rgb(51, 153, 204)'}
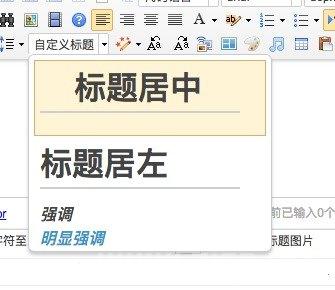
//]上面代码就是这四行标题样式,自己可以在这里任意修改和增加样式,本人也搞不懂为什么这些地方都是注释掉的(或许哪里默认的?),修改后必须去掉注释代码,然后上传覆盖文件,清理浏览器缓存即可生效。
,'customstyle':[
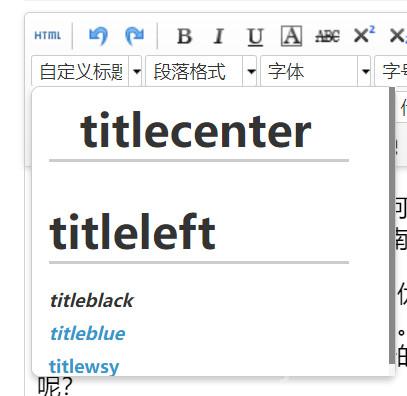
{tag:'span', name:'tc', label:'titlecenter', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;margin:0 0 20px 0;'},
{tag:'span', name:'tl',label:'titleleft', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;margin:0 0 10px 0;'},
{tag:'span',name:'im', label:'titleblack', style:'font-style:italic;font-weight:bold'},
{tag:'span',name:'hi', label:'titleblue', style:'font-style:italic;font-weight:bold;color:rgb(51, 153, 204)'},
{tag:'span',name:'wsy', label:'titlewsy', style:'font-weight:bold;color:rgb(51, 153, 204)'}
]这里lable我都改为英文了,如果用中文,则前台这个标题内联css样式中会出现恶心的中文。
版权声明:本文由贝联科技发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
如何屏蔽PetalBot蜘蛛等垃圾蜘蛛办法分享
本人有一个 小网站,后台可以查看蜘蛛数据,经常发现有许多国外蜘蛛爬取。作为一个面向国内特定地域用户的网站,着实用不着那些蜘蛛来消耗资源,网上找到一段Nginx配置代码,加上后很灵敏,那些国外蜘蛛第二天就不来了。 if (...
WIN10系统Edge浏览器如何启用IE模式访问网银网站
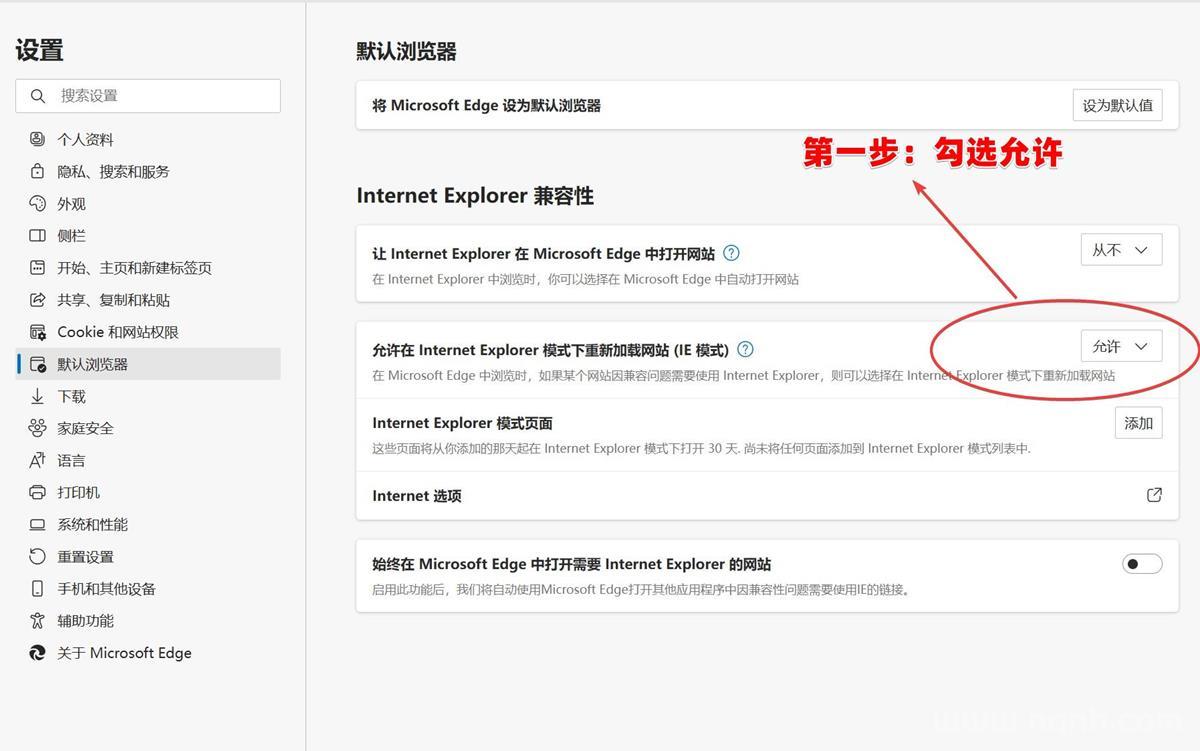
因为本人需要和长安银行每季度进行网银对账,每每碰到Win10系统不好登录长安银行网银网站问题,在此分享解决办法。不得不说这些银行真的落伍,什么年代了还让客户必须用IE浏览器访问你的网站才可以登录。微软公司启用了谷歌内核的Edge浏览器,不再...
互联网项目引流的指导思想和误区
本文源自义乌之狼微信群内一个群友分享的三张引流图片,觉得挺有价值,特在此分享。一、引流指导思想1.1引流(革命)思想,指导路线革命指导思想--农村包围城市,武装夺取政权;引流指导思想-广告化(形式)策略,流水化(批量)生产。1.2思想策略,...
苹果手机屏蔽iOS18系统更新方法+描述文件免费下载
屏蔽IOS18系统更新说明苹果手机有很不错的用户体验,但苹果IOS系统总是提示自动更新,对一些有特殊版本需求的朋友来说,这点就很讨厌了。贝联科技在此分享苹果IOS系统屏蔽自动更新18系统的最新办法和描述文件,希望对您有所帮助。特别说明,本方...
华为云主机重装系统、宝塔环境一点总结
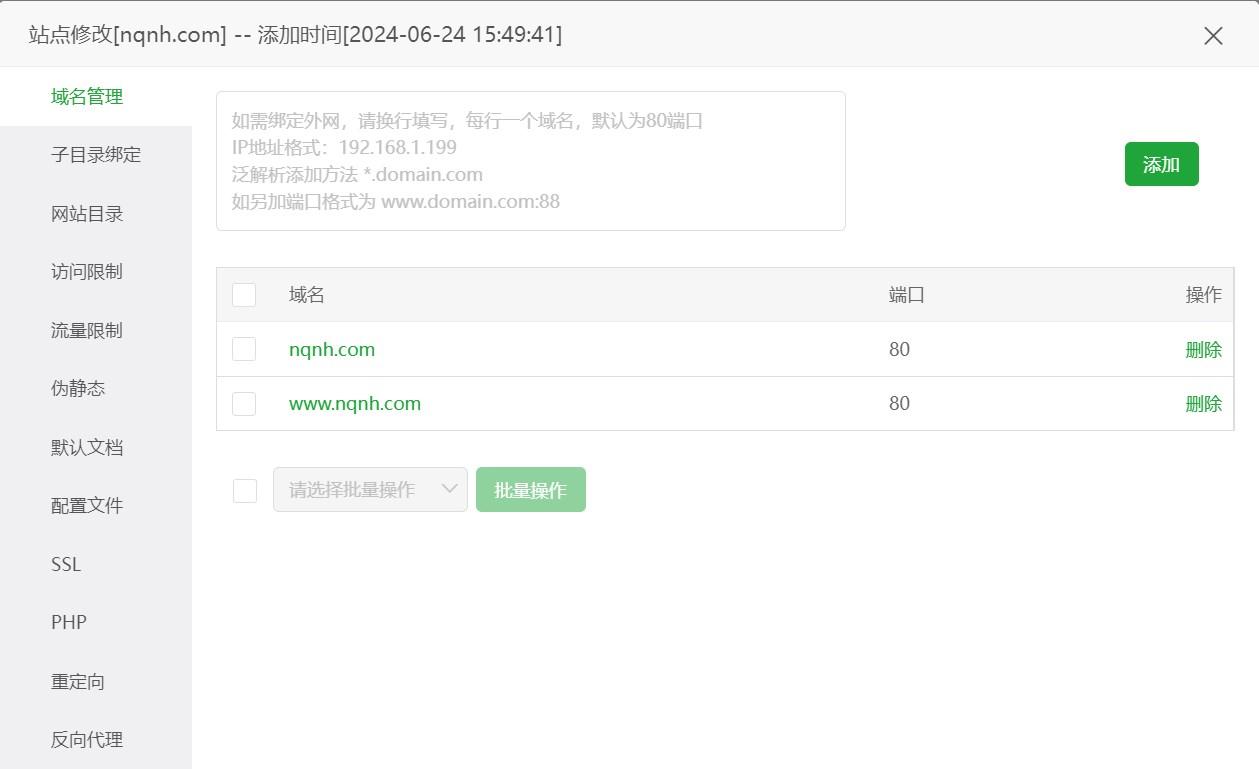
因为朋友的华为云主机出了问题,我需要给重新安装系统和做好一个企业网站。本人也是摸索学习,这里总结下经验,附宝塔官方安装教程步骤一:华为云重装系统打开网址 https://www.huaweicloud.com 登录进入弹...
正则表达式自学教程
因为本人有时需要批量替换改写文章,简单的关键词替换不能满足需求,不得不学习正则表达式,作为一个新手,这里记录一些正则规则和遇到的问题。 一、正则常用到符号含义1.1.第一批正则学习[]匹配列表之中的任何单个字符.例如,"...