网站需要做个字幕滚动效果,以前的marquee写法已过时,网上找了个纯html写法,JS也不需要,比较满意。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
@keyframes move
{
0%
{
transform:translateY(0px);
}
50%
{
transform:translateY(-200px);
}
100%
{
transform:translateY(0px);
}
}
.picTab{height:500px;border:2px solid #000; margin:50px auto;overflow:hidden;}
.picTab .topDiv{width:1000px;height:500px; animation:move 5s linear infinite;text-align:center;}
.picTab div {margin:5px;color:black; }
</style>
</head>
<body>
<DIV class="picTab">
<div class="topDiv">
<div>"控制洗衣机"</div>
<div>"控制冰箱"</div>
<div>"开启洗衣机"</div>
<div>"开始洗衣"</div>
<div>"关闭洗衣机"</div>
<div>"棉麻洗"</div>
<div>"洗涤时间设为20分钟"</div>
<div>"漂洗2次"</div>
<div>"脱水6分钟"</div>
<div>"冰箱设为速冷模式"</div>
<div>"冷藏室温度设为5度"</div>
<div>"天气"</div>
</div>
</DIV>
</body>
</html>版权声明:本文由三循信息发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
相关文章
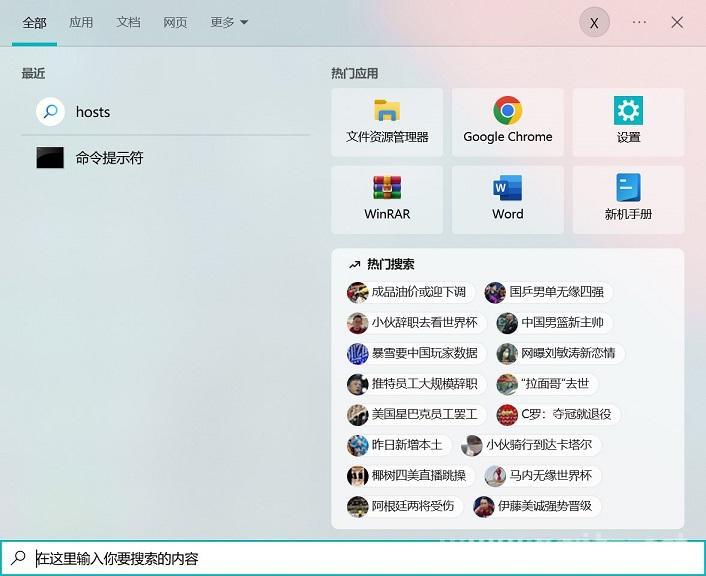
Win10系统22H2版本如何关闭讨厌的热门搜索推荐栏
本人电脑以前是win10系统21H1版本,已经手动关闭了系统自带所有广告提示,今天电脑自动升级到了22H2版本,居然在使用本地搜索功能时出现一个热门搜索栏。里面显示乱七八糟的推荐内容,一旦点击,就会跳转到Edge浏览器中Bing搜索结果页面...
正则表达式自学教程
因为本人有时需要批量替换改写文章,简单的关键词替换不能满足需求,不得不学习正则表达式,作为一个新手,这里记录一些正则规则和遇到的问题。 一、正则常用到符号含义1.1.第一批正则学习[]匹配列表之中的任何单个字符.例如,"...
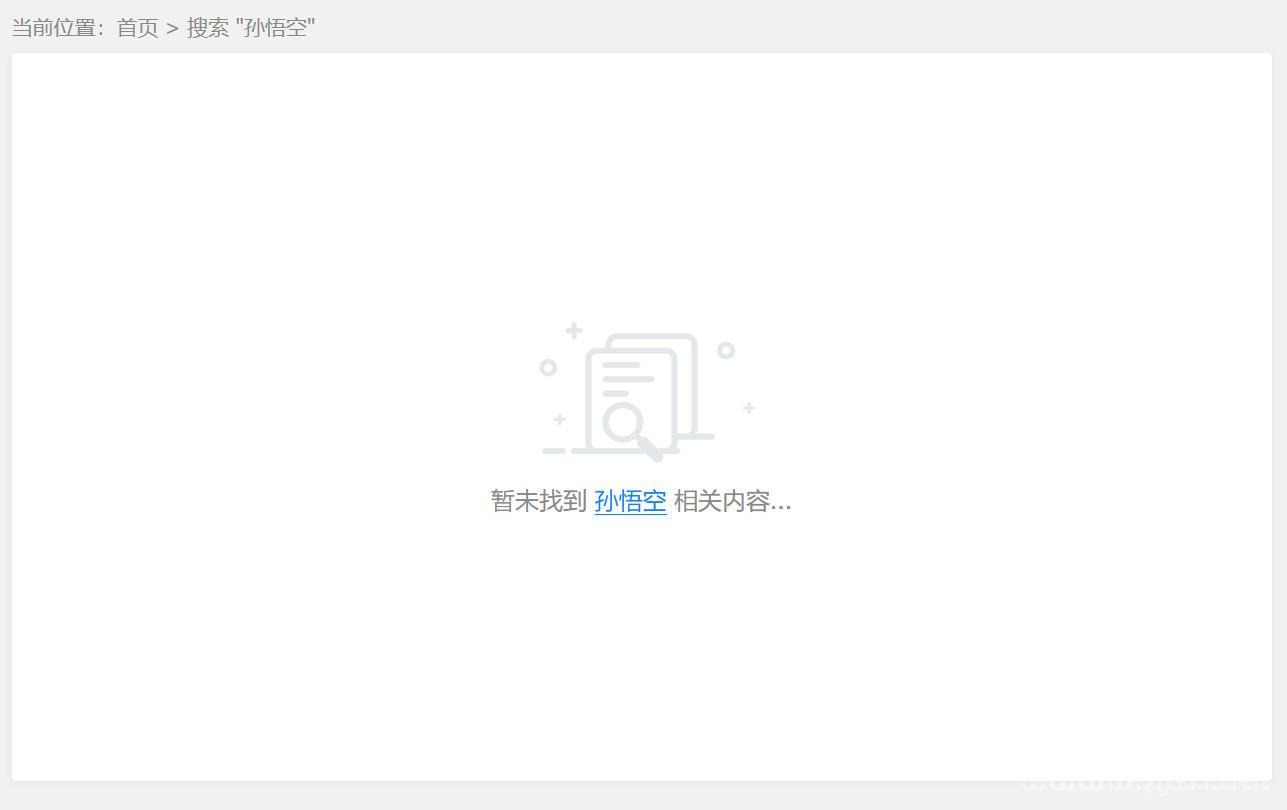
Zblog搜索无结果时增加一个友好提示
Zblog是个不错的博客程序,但官方不知道怎么回事不去用心完善一些基本功能,我使用时就频频发现一些缺陷bug,都有些怀疑官方故意如此是为了卖付费插件增加收入。上次发了通过修改js文件,避免前台空搜索bug的解决办法。还有一个不大不小的问题,...
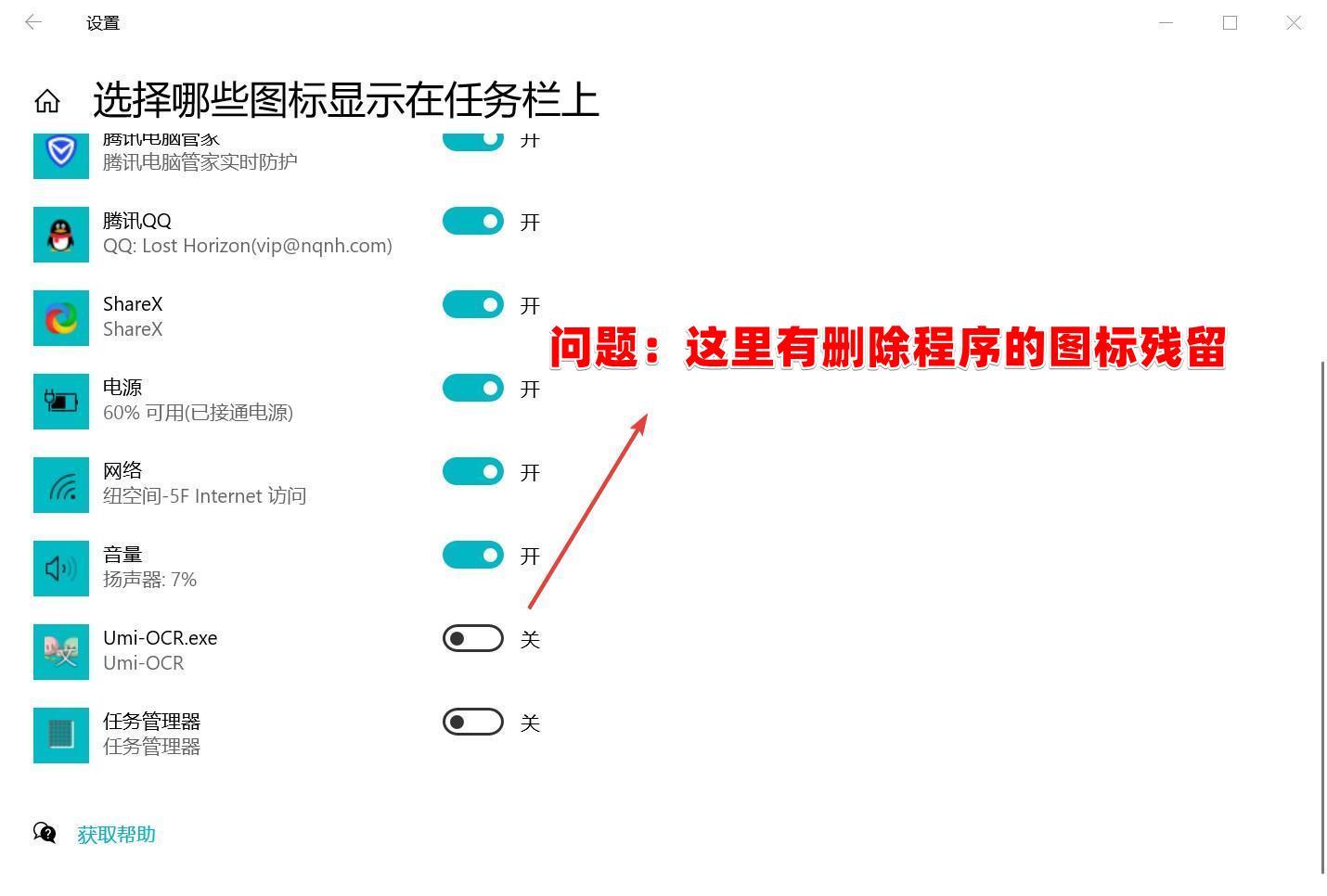
win10系统如何删除任务栏图标残留
本人win10电脑上装过一些软件后已删除,但是发现在“选择哪些图标显示在任务栏上”里面仍然存在这些软件名字,让完美倾向者看着非常难受。网上搜索发现不少人也遇到这问题,并提出了解决方法。我参照一个方案进行操作,发现没起作用。后来经过反复对比,...
关于国内运营网站需要ICP许可证、EDI许可证等证件的说明
许多做网站的同学对在国内合法开办网站需要哪些证件可能不是很清楚,下面做一个总结:ICP许可证:主要用作于信息发布及经营性收付费功能的网站;EDI许可证:用作于电商类网站,具有第三方商家入驻的功能;呼叫中心业务许可证:用作于坐席外包,电话外呼...
如何给网站文章页前面自动加个目录导航
一些网站文章正文前有个目录导航,这是根据本文的h标签自动添加上去的,一些朋友可能需要这样的功能,其实本站文章页面也是如此显示,但此种写法只适用Zblog系统,下面给出个通用方案。要实现的效果类似下图修改简要文字说明本文分享具体代码,主要涉及...